반응형


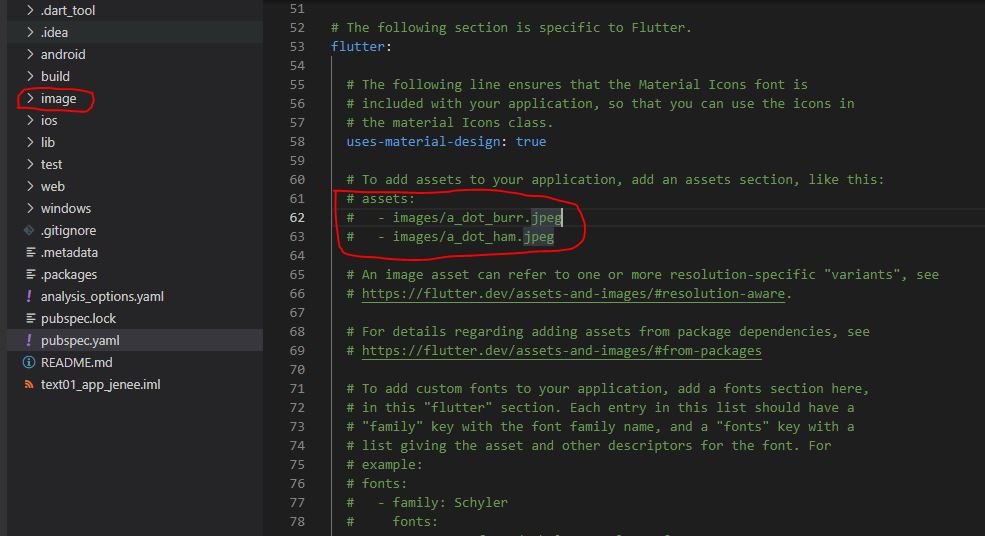
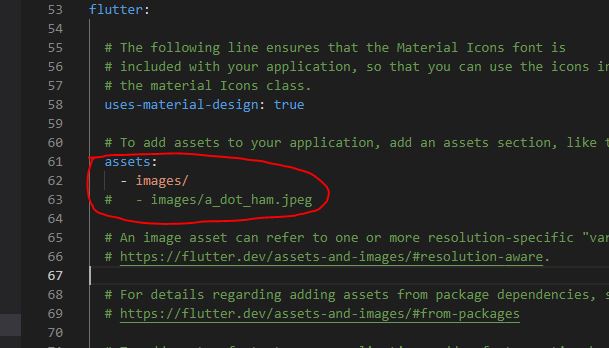
# To add assets to your application, add an assets section, like this:
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg
"CTRL + /"

class MyHomePage extends StatelessWidget {
const MyHomePage({ Key? key }) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey,
appBar: AppBar(
backgroundColor: Colors.red,
foregroundColor: Colors.yellow,
title: const Text("Image_jenee"),
centerTitle: true,
),
body: Center(
child: Image.asset(
'images/Korea.png',
width: 200,
height: 200,
),
),
);
}
}
반응형
댓글